Game Golf
Digital Experience
Ride As You Are
Project — UX/UI
Sector — Sports tech/AI
Year — 2019
Project — Industrial Design, Brand Design
Sector — Consumer
Year — 2020
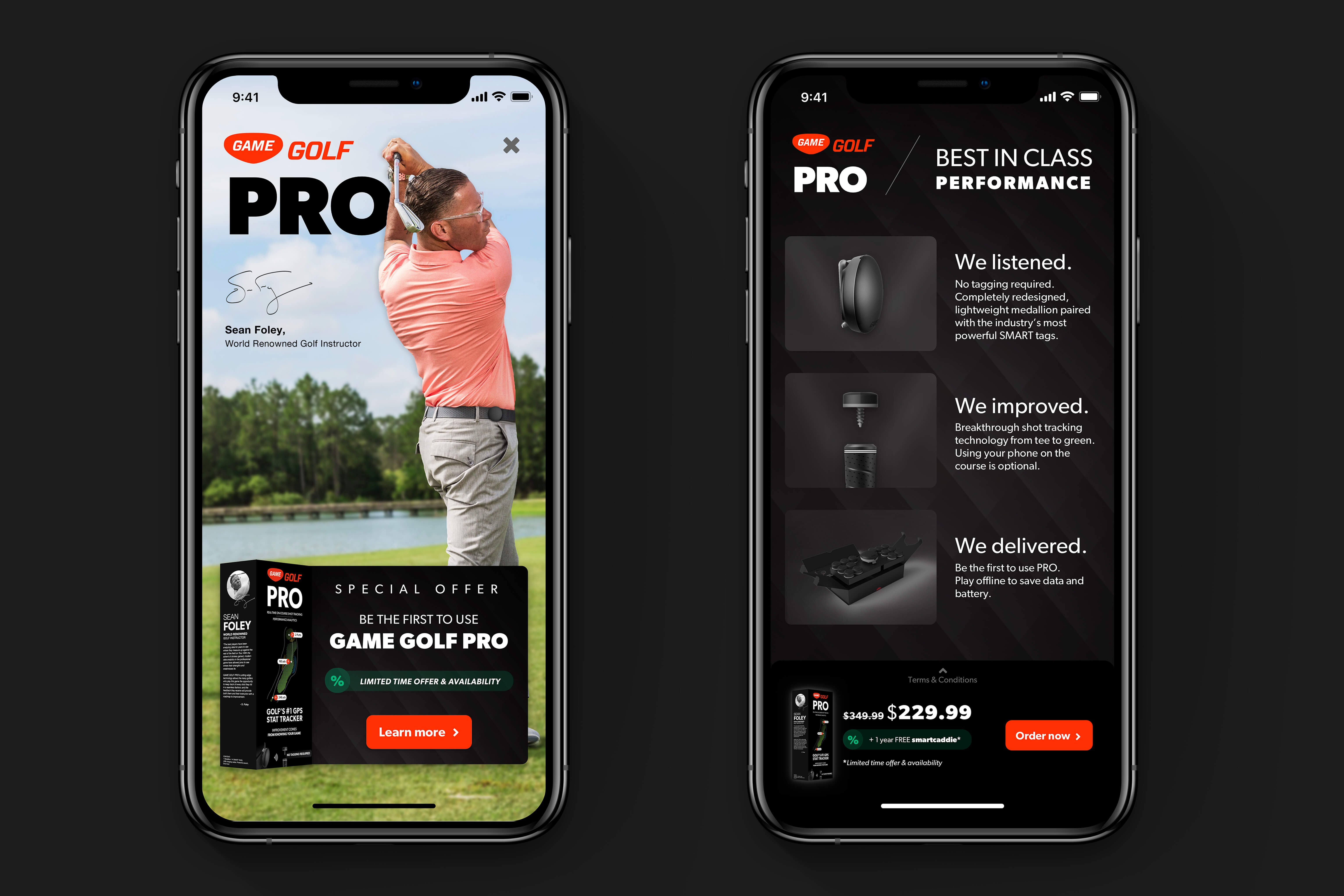
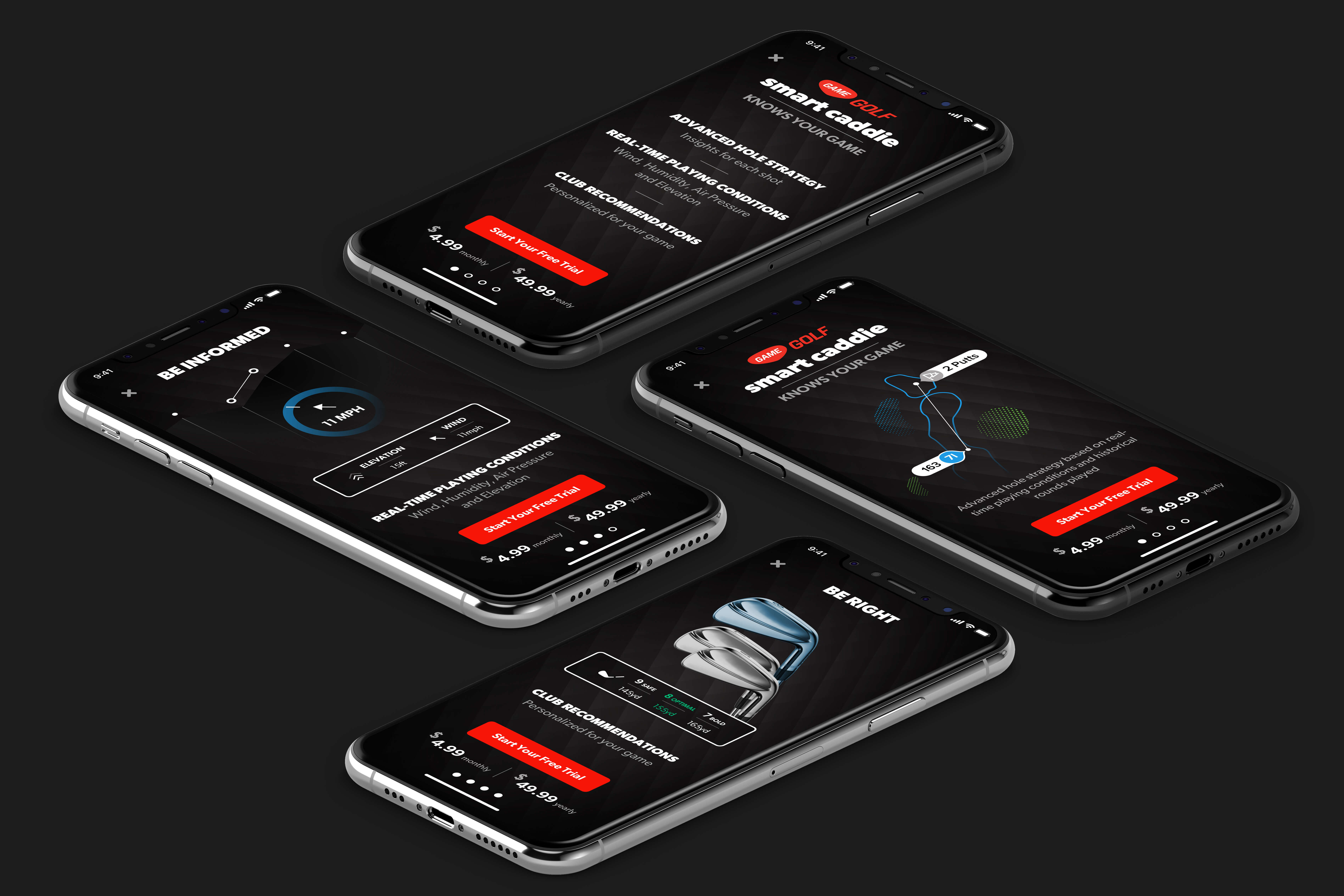
We were approached by Game Golf™ to help them build a digital experience for their award-winning sports products, used by President Obama among others. This encompasses creating a companion mobile app, along with a website, and a smart watch app.
The greatest rider of all time in competetive cycling, Eddy Merckx, once said "Ride as much or as little, or as long or as short as you feel. But ride". Guided by this mantra, Gialuce takes the bicycling experience to a whole new level.
Gialuce is all about exlusiveness and a freedom to ride, offering high end customizable bicycles made with an innovative frameset, best of class parts and attention to detail. Gialuce completes the product-line with a clothing line to get you dressed for the road, along with various accessories to maintain or upgrade your bicycling experience. It is not just a product, it is a culture and a feeling, enabling you to be you and to "ride as you are".
We also helped Game Golf™ with industrial and packaging design. Case study
The greatest rider of all time in competetive cycling, Eddy Merckx, once said "Ride as much or as little, or as long or as short as you feel. But ride". Guided by this mantra, Gialuce takes the bicycling experience to a whole new level.
Gialuce is all about exlusiveness and a freedom to ride, offering high end customizable bicycles made with an innovative frameset, best of class parts and attention to detail. Gialuce completes the product-line with a clothing line to get you dressed for the road, along with various accessories to maintain or upgrade your bicycling experience. It is not just a product, it is a culture and a feeling, enabling you to be you and to "ride as you are".





Game Golf is a digital application and physical device you connect to your golf gear. It provides accurate GPS Shot Tracker, designed to help you shoot lower scores. It tracks every shot, yardage and club hit, even giving you recommendations as you play. Its sensors allow for fully automatic shot detection to play with absolute freedom.


So How Might We create an effortless and cohesive digital user experience that accommodates the needs of a new line of hardware products.
How does success look like
Design for a holistic digital experience through mobile, web and watch apps, that accommodates for a new line of hardware products.
Why is this a problem
✕ Lack of support for a new line of hardware products
✕ Dead ends in the user journey
✕ Unintuitive interactions
✕ Limited brand visibility
Who is this for
Professional and amateur golf players worldwide, looking to improve their score.
Setting up the devices
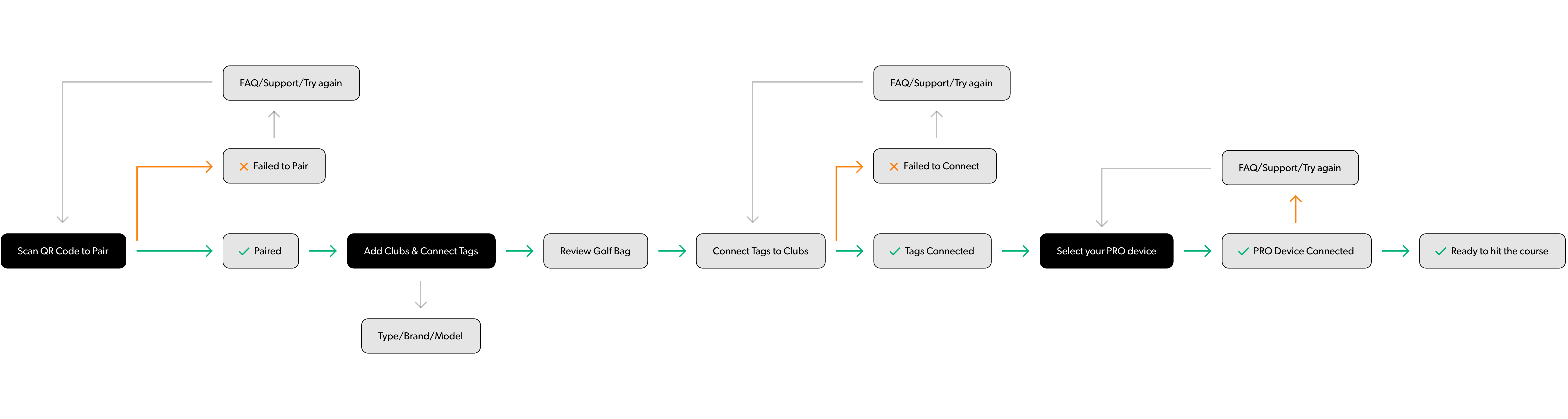
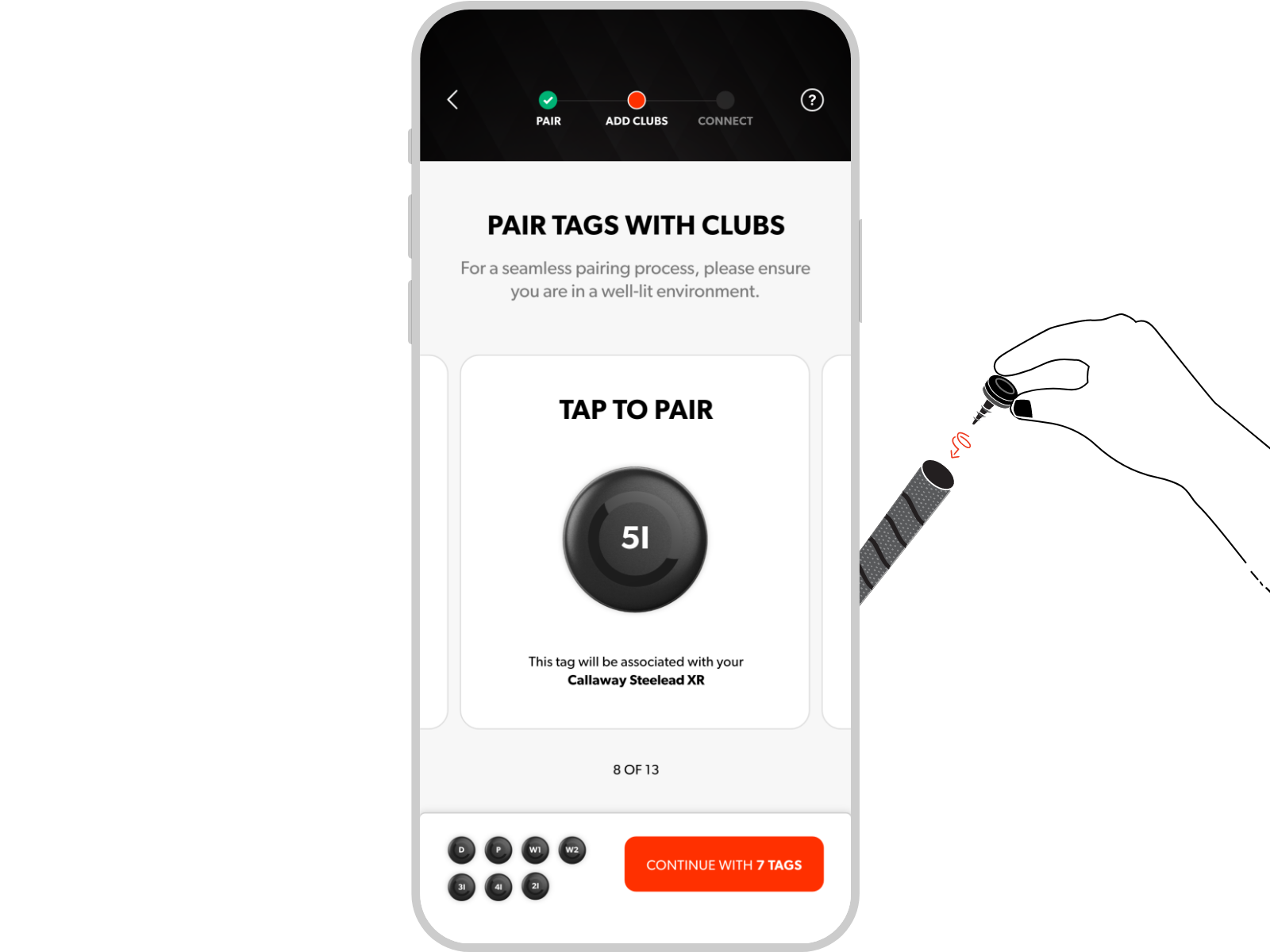
A key challenge in the brief was that the new line of devices would require the user to pair all 14 tags manually one-by-one through the app. This would add implications to the current onboarding flow, so a new flow was created from the ground up to accommodate the new devices and preserve backwards compatibility for older devices.

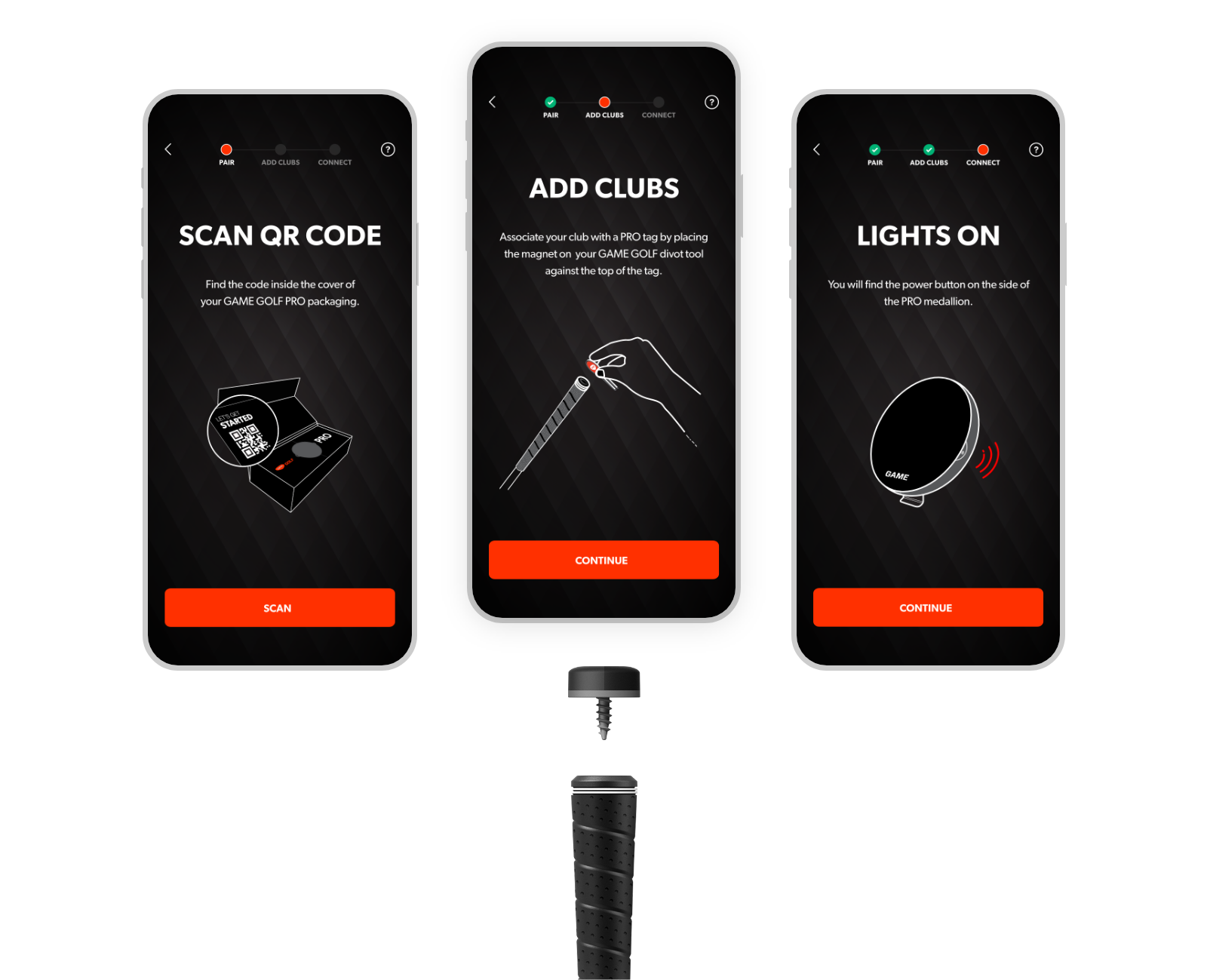
Simple multi-step setup
To ensure an easy to understand and simple setup experience, we distilled the setup flow into only 3 parts - Pair, Add clubs and Connect. With the help of the GD team, we also created custom illustrations that portray each step's physical touchpoint. The intention is to prepare the user for what the next step is about.


Clearly guiding the user
We knew from the get-go that we only had one chance to make sure the user is left with a good first impression(experience). So we aimed to make the pairing experience between hardware and software as humanly and close to real life as possible — through thoughtful copy and as little cognitive load as possible.
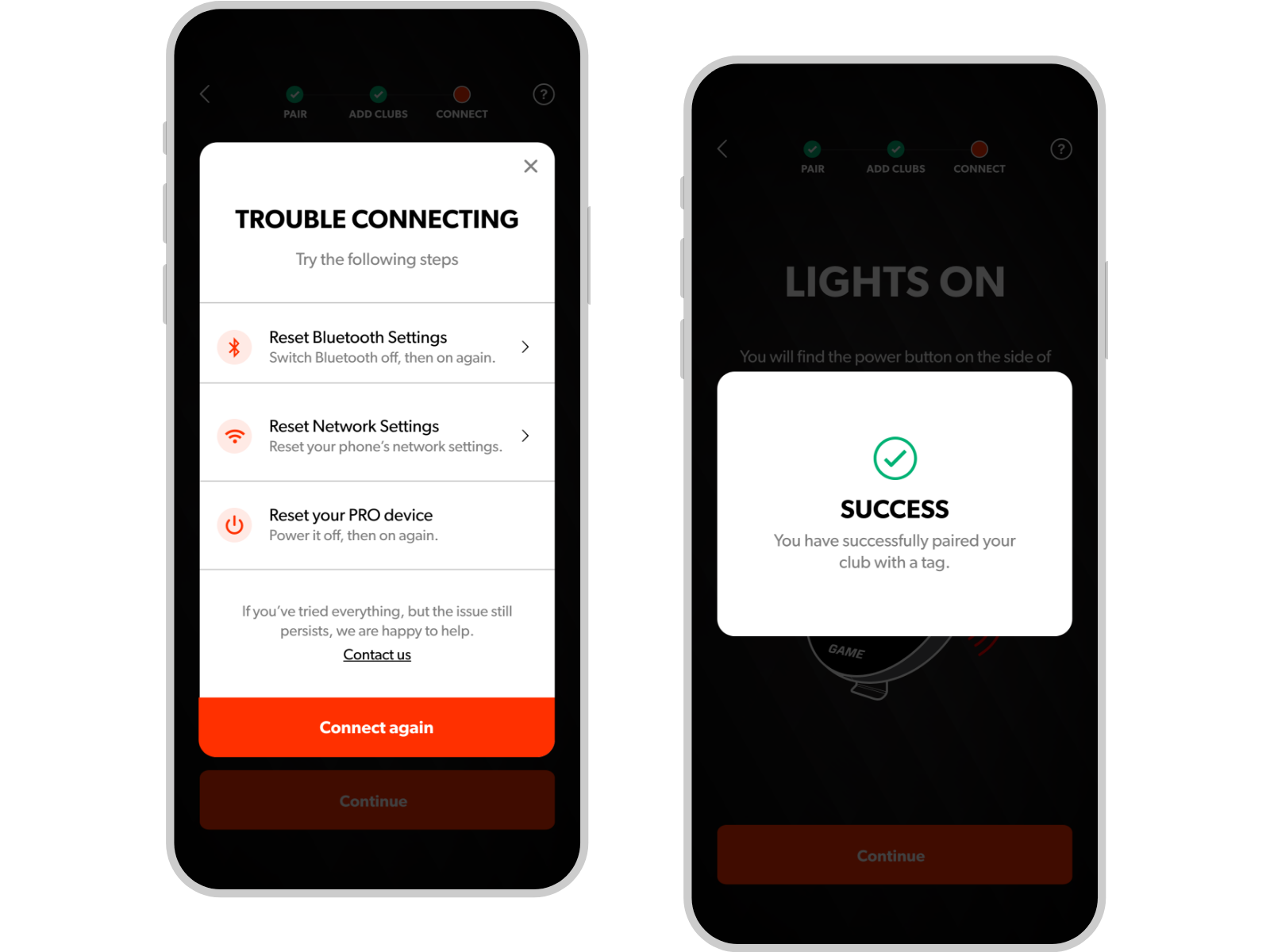
Always holding the user’s hand
We designed for a supportive experience at all times. We did that through adding a sense of state per user executed action (e.g. success/error snackbars), pinned help buttons on all screens, error states, followed by guidance via resolution paths.

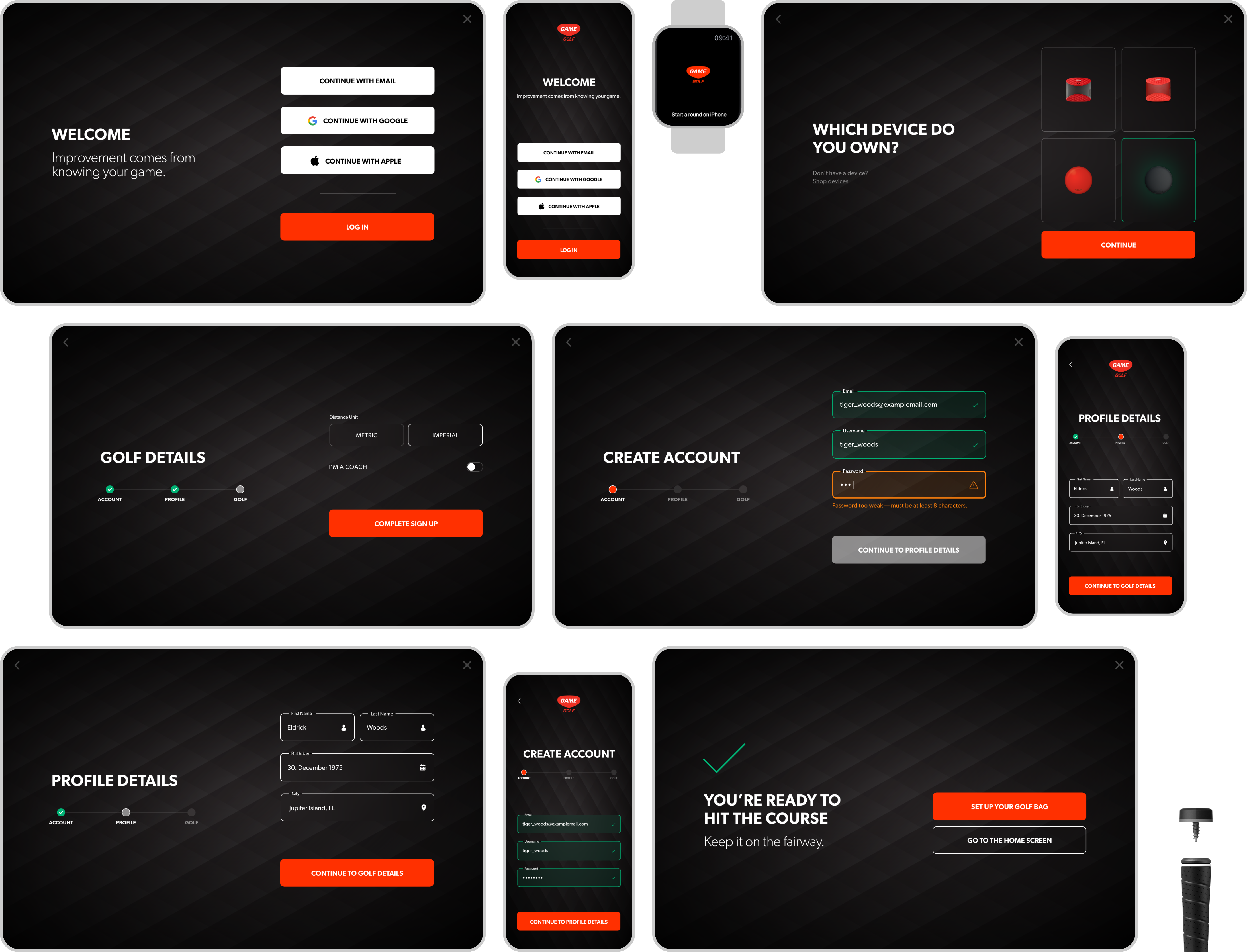
Reimagined signup & login

Contextual validation
Instead of forcing the user to first click the "Continue" button — and realize he's made a mistake in one of the fields after the fact — we wanted to inform him of any mistypes right away by contextually validating every field on the go.
Meaningful interactions
One of the bigger pain points we found when interviewing existing users, was that they were presented with many different types of doing the same action across different places in the software.
So in an effort to address that — we created a set of visual interactions (part of a new style guide, see later) that provide value while staying on brand.
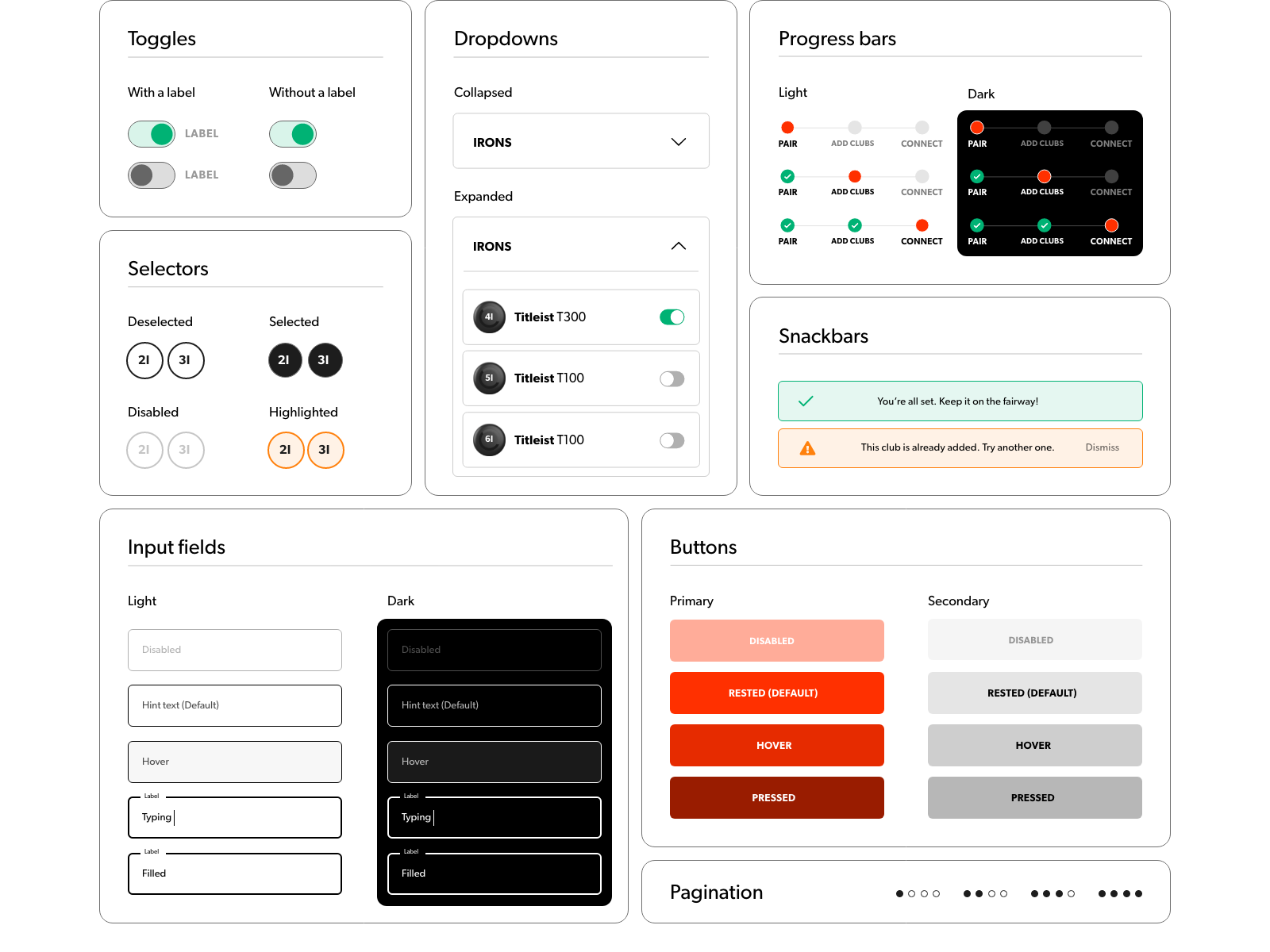
A common style guide
Components
To ensure continuity across app and web, we created a set of components that align with the company's brand guidelines. This way we increased dev and design team's collaboration efficiency and set the ground for a minimal (if any) tech debt.

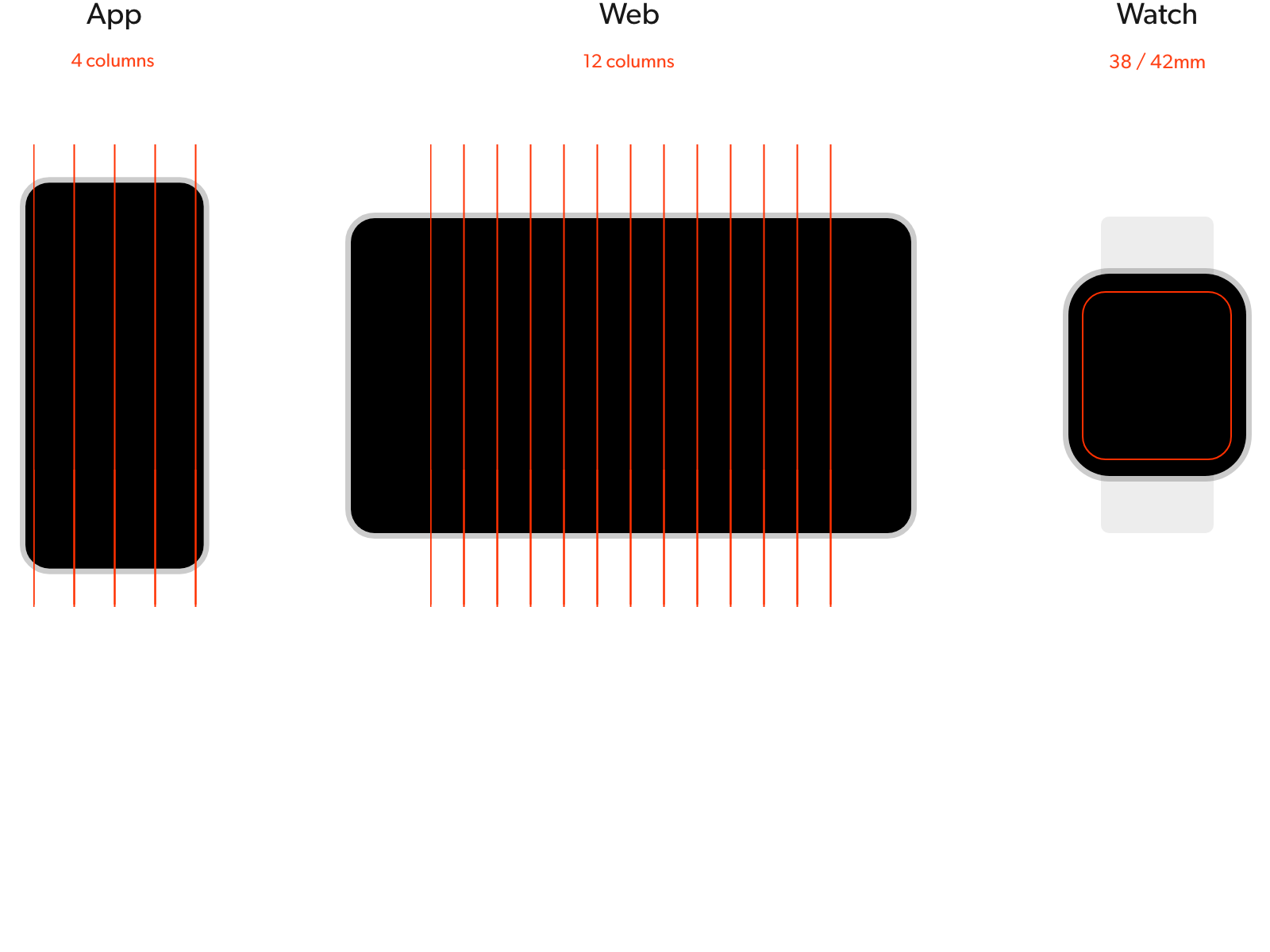
A scalable layout grid
For a consistent exprience across different platforms, we set up a few layout principles from the get-go. E.g. using an 8pt grid system across.
Moreover, to accommodate the designs for both iOS, Android and Watch screen sizes, we used common practices from Apple's iOS & WatchOS HIG and Google's Material guidelines.

Multi-platform device management
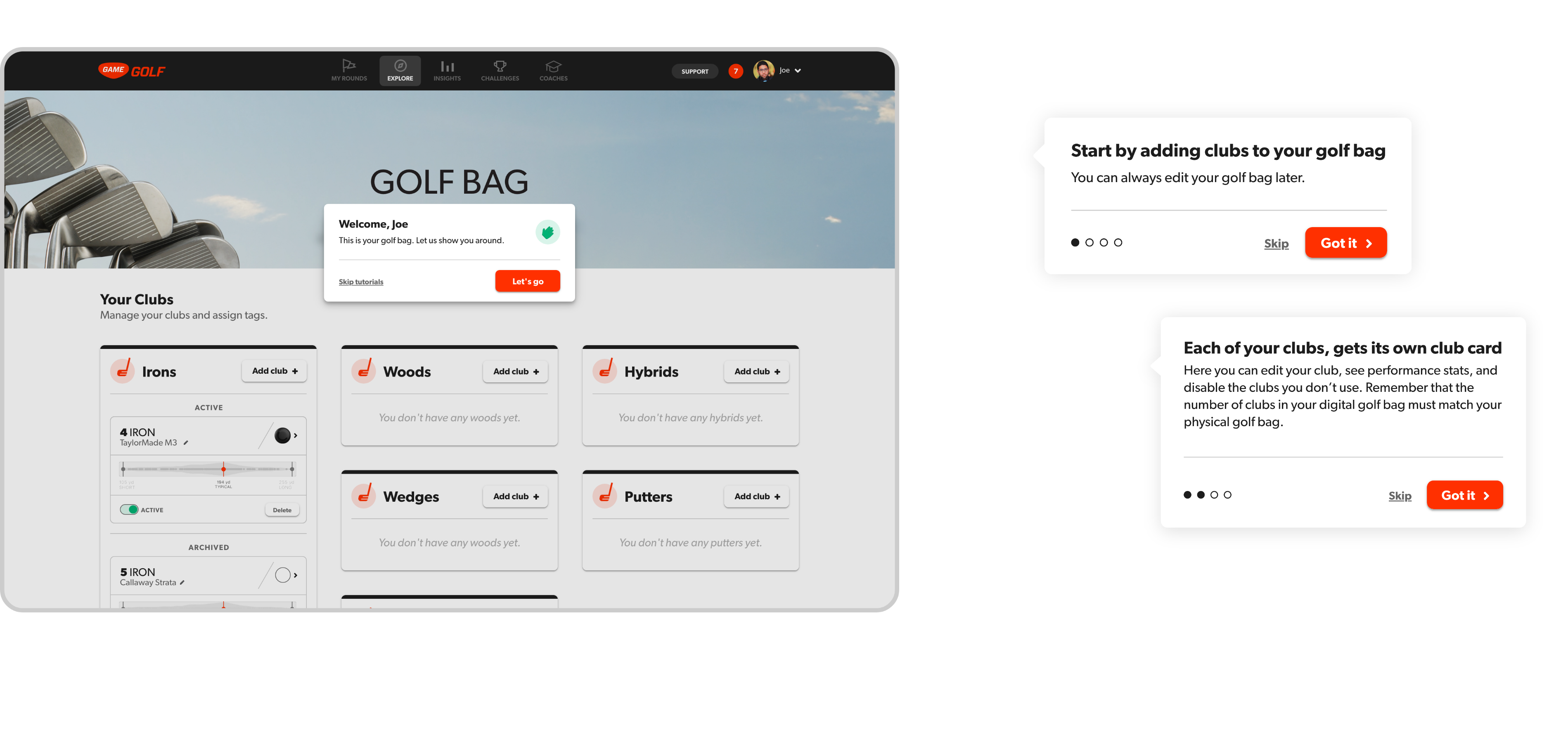
Welcome tutorials
After completing signing up on the web, we wanted to create an easy transition to the product for new users. To do so, we created a set of quick tutorials, aimed to get the user started by highlighting the key areas of the page.

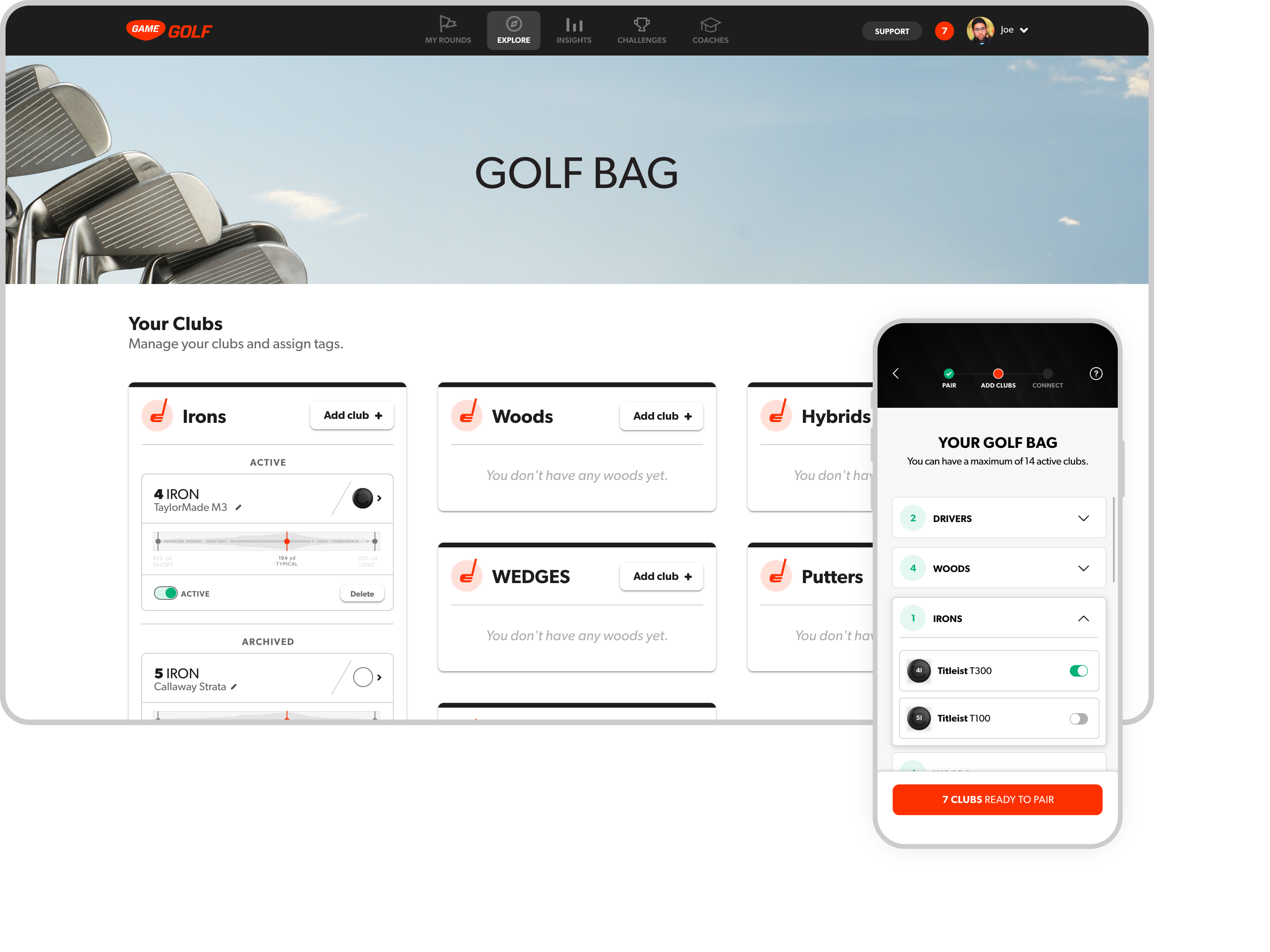
Easy overview of paired clubs
The 'Golf bag' page is the place for users to get an overview of thei r paired devices, add new ones or re-assign the ones they don't use anymore.


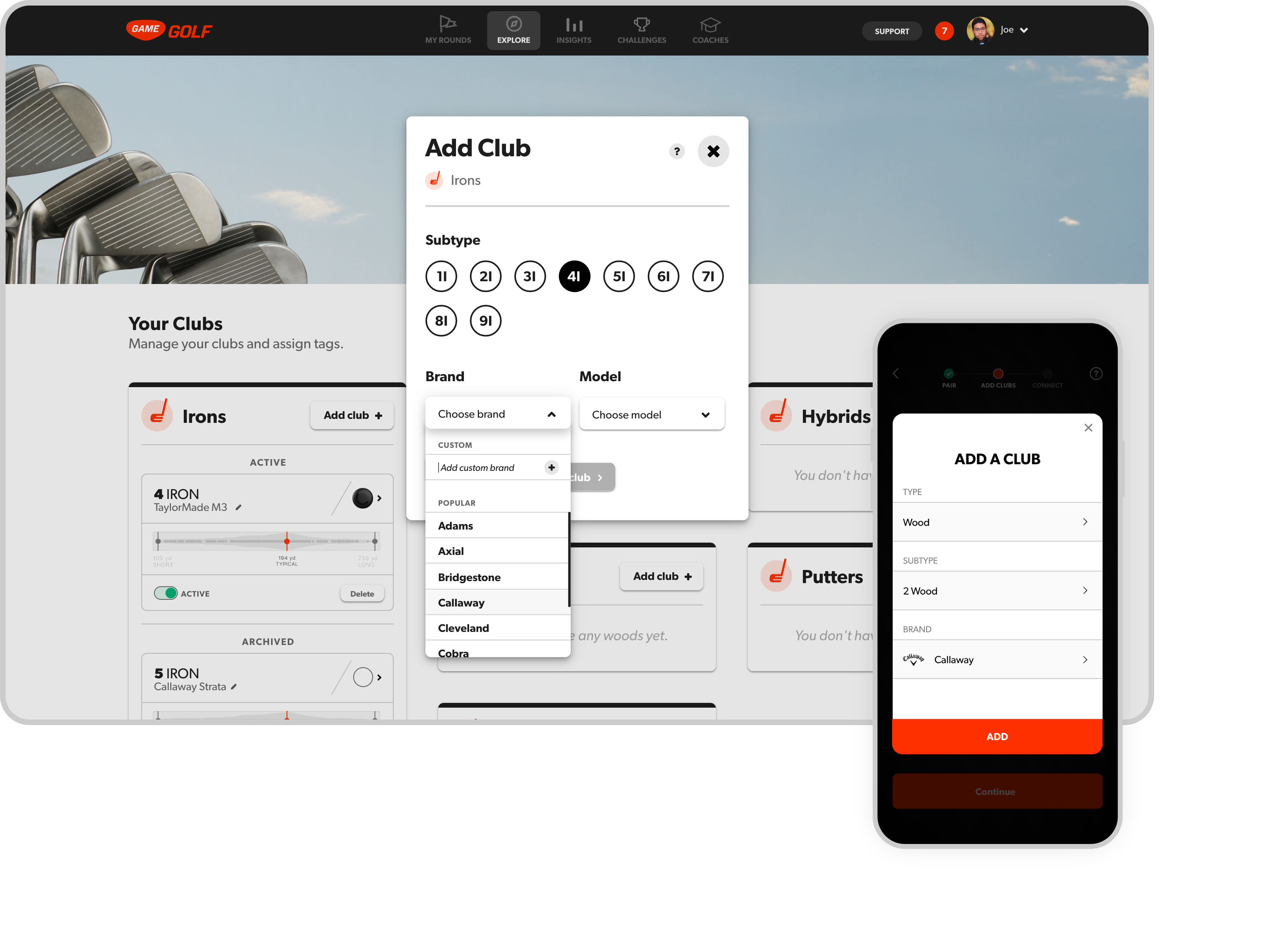
Adding clubs
Adding clubs is how users link their clubs to their Game Golf devices.
An interesting challenge was that the new line of devices from Game Golf (PRO) could only be linked on the app. To address that, we added an informative page in the web user journey, to guide the user to finish the action on the app.
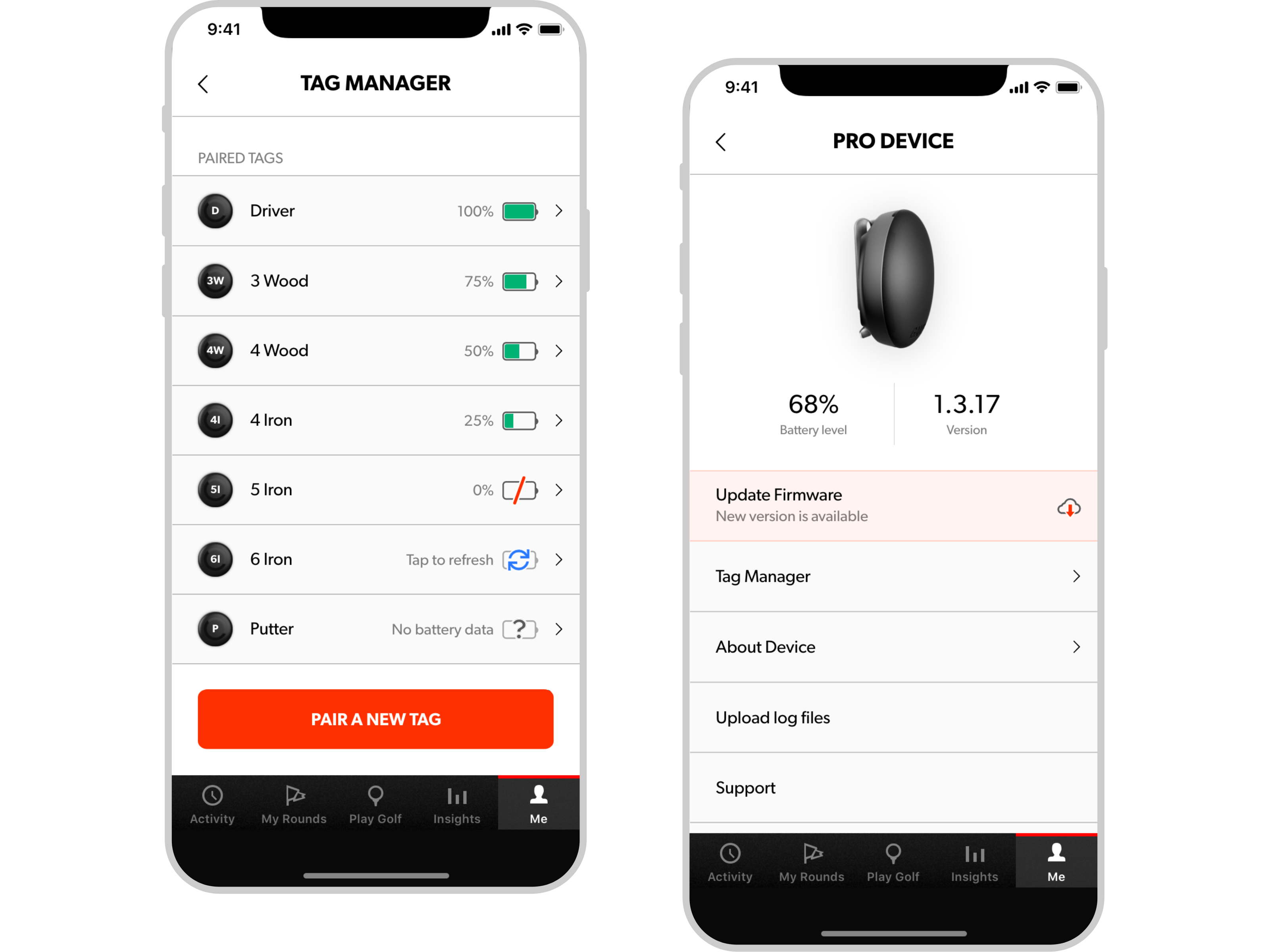
Devices management
In the app, we created devices management pages to help the user navigate through pairing, removing or updating devices.

Suggested Case Studies
Suggested Case Studies